
Dieser Blogbeitrag wurde ursprünglich auf englisch veröffentlicht und ins Deutsche übersetzt. Zur englischen Version.
Da die Frist für den European Accessibility Act (EAA) im Jahr 2025 näher rückt, haben wir intensiv daran gearbeitet, die Barrierefreiheit des Core-Storefronts zu verbessern. In den letzten Wochen haben wir wertvolles Feedback von unseren Kunden und Barrierefreiheits-Experten gesammelt, um in puncto digitaler Barrierefreiheit weiter voranzuschreiten. Unser Ziel ist es, den WCAG 2.1-Standard vollständig zu erfüllen.
Dieser Artikel bietet einen kurzen Überblick über die neuesten Verbesserungen. Diese wurden schrittweise in den letzten Minor Releases ausgerollt. Um alle Verbesserungen hinsichtlich der Barrierefreiheit zu überprüfen, kannst du das 'ACCESSIBILITY_TWEAKS'-Feature-Flag aktivieren. Im kommenden Major Release v6.7.0 werden alle Änderungen zur Barrierefreiheit, einschließlich Änderungen, die bestehende Funktionen beeinträchtigen könnten, als Default aktiviert.
Schauen wir uns die wichtigsten Verbesserungen an:
Fokuszustände und Fokussteuerung
Alle interaktiven Elemente haben nun einen klar sichtbaren Fokuszustand, wenn die Seite über die Tastatur navigiert wird. Bisher gab es Fälle, in denen der Fokus „verloren“ gehen konnte, zum Beispiel nach der Anpassung der Menge eines Warenkorb-Artikels oder dem Öffnen und Schließen eines Modalfensters. Jetzt wird der Fokus nach Aktionen wie dem Neuladen der Seite oder dem Schließen eines Dialogs automatisch auf das zuvor ausgewählte Element zurückgesetzt. Entwickler können den 'window.focusHandler' verwenden, um den Fokus zu speichern und wiederherzustellen und so ein reibungsloseres Navigationserlebnis zu gewährleisten. Änderungen kannst du im Changelog ansehen.

Verbesserte Tastaturnavigation und HTML-Semantik
Wir haben die Tastaturnavigation und HTML-Semantik erheblich verbessert, um ein barrierefreieres Erlebnis zu gewährleisten. Benutzer können jetzt dank der verbesserten Fokuszustände und der Umwandlung zuvor unzugänglicher Elemente in interaktive Elemente effektiver mit der Tab-Taste auf der Seite navigieren.
Die folgenden Bereiche haben eine verbesserte Tastatur-Unterstützung und bessere Semantik:
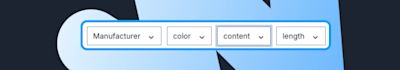
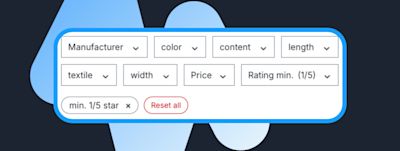
Filter-Panel
Das Filterpanel hat jetzt sichtbare Fokuszustände, sodass Benutzer mit der Tastatur und der Tab-Taste durch die Filter navigieren und interagieren können. Zusätzlich ist das Bewertungssystem auch über Tastatursteuerungen bedienbar.

Seiten-Nummerierung
Wir haben die Seiten-Nummerierung so umgestaltet, dass '<a>'-Elemente anstelle versteckter Eingaben verwendet werden, wodurch die Seite mit der Tastatur zugänglich ist. Zuvor war dies durch die HTML-Struktur eingeschränkt. Der Fokus auf Seitennummerierungs-Elemente wird nach dem Wechsel zu einer neuen Seite automatisch zurückgesetzt, was ein flüssigeres Benutzererlebnis bietet.

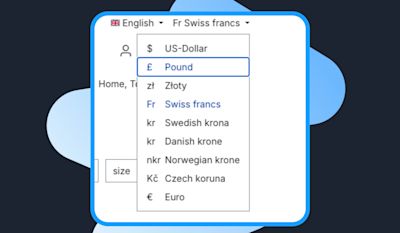
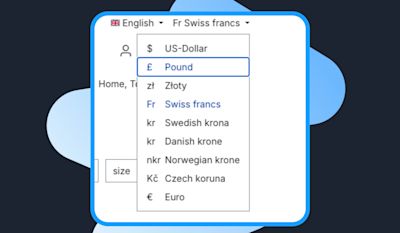
Sprach- und Währungsauswahl
Benutzer können jetzt die Sprach- und Währungsoptionen mit verbesserter Tastaturnavigation durchlaufen. Jede Option hat einen deutlich sichtbaren Fokuszustand, wodurch leicht zu erkennen ist, welche Option ausgewählt ist, bevor die Auswahl abgeschlossen wird.

Image Slider und Bildzoom-Modal
Die Bildschieberegler bieten jetzt eine verbesserte Tastaturnavigation, sodass Benutzer mit der Tab-Taste durch die Bilder blättern können. Die Schieber integrieren sich nahtlos in die normale Tab-Reihenfolge der Seite und sorgen für eine flüssige und intuitive Navigation.
Außerdem kann das Zoom-Modal jetzt vollständig über die Tastatur bedient werden. Der Benutzer kann das Zoom-Modal durch Drücken der Eingabetaste öffnen und mit der ESC-Taste schließen. Innerhalb des Modals können Nutzer auch mit der Tab-Taste durch die Bilder blättern, wodurch das Browsing vollständig zugänglich ist.
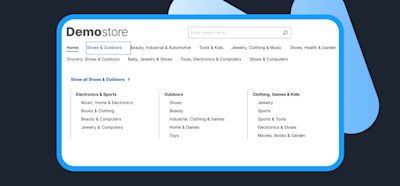
Verbesserte Hauptkategorie-Navigation
Das Navigations-Flyout für die Hauptkategorien ist jetzt besser über die Tastatur bedienbar, so dass die Benutzer mit den Tab- und Enter-Tasten einfach durch die Kategorien navigieren können. Zusätzlich kann die ESC-Taste verwendet werden, um alle geöffneten Flyout-Menüs schnell zu schließen, was eine reibungslosere und leichter zugängliche Navigation für Tastaturbenutzer ermöglicht.
Diese Aktualisierungen sorgen dafür, dass Benutzer, die auf die Tastatur-Navigation angewiesen sind, die Website intuitiver und leichter zugänglich finden.

Unterstützung für Screenreader
Filter-Panel
Das Produktfilter-Panel bietet jetzt eine verbesserte Kompatibilität mit Screenreadern, wodurch es zugänglicher und intuitiver wird. Anstatt als „allgemeine Schaltflächen“ angezeigt zu werden, sind die Filteroptionen klar als eigene Gruppe gekennzeichnet. Screenreader informieren die Nutzer nun darüber, dass die Filtertasten Filter hinzufügen oder entfernen können, und zeigen auch an, wie viele Filter derzeit ausgewählt sind. Dies sorgt für eine klarere und effizientere Erfahrung für Nutzer, die auf unterstützende Technologien angewiesen sind.

Verbesserte Produkt-, Line-item- und Bestelllisten
Several list views in the Storefront, including product listings, shopping cart line-items, and account order listings, have been enhanced with proper list markup Mehrere Listenansichten in der Storefront, einschließlich Produktlisten, Warenkorbzeilen und Kontobestellungen, wurden mit korrektem Listen-Tagging ('<ul><li>') oder entsprechenden ARIA-Rollen verbessert. Diese Verbesserung ermöglicht es Bildschirmlesern, die Anzahl der Elemente in jeder Liste genau zu übermitteln und die Benutzer zu benachrichtigen, wenn die Liste endet. Dies bietet ein strukturierteres und zugänglicheres Browsing-Erlebnis für Benutzer von assistiven Technologien.
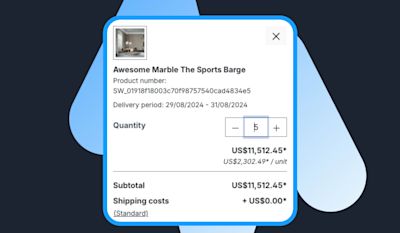
„Icon-Only“-Schaltflächen und Alternativtexte
Interaktive Elemente, die ausschließlich auf visuellen Symbolen basieren, wie die Herzschaltfläche für die Wunschliste, die Drei-Punkte-Schaltfläche für Aktionen und die Plus-/Minus-Schaltflächen für Mengenangaben, enthalten jetzt Alt-Texte. Dadurch wird sichergestellt, dass Screenreader den Benutzern den Zweck und die Funktion dieser Schaltflächen klar vermitteln können.
Darüber hinaus wurden visuelle Elemente wie Bewertungssterne mit Alt-Text versehen, damit Bildschirmlesegeräte die aktuelle Produktbewertung übermitteln können und eine informativere und zugänglichere Erfahrung für Nutzer von unterstützenden Technologien bieten.

Verbesserte Sprach- und Währungsauswahl für Screenreader
Um das richtige Gleichgewicht zwischen der Bereitstellung wesentlicher Informationen und der Vermeidungüberflüssiger Informationen zu finden, haben wir den Umgang mit dekorativen Elementen und redundanten Texten für Screenreader verfeinert. Wo immer möglich, werden jetzt doppelte oder irrelevante Inhalte ausgeblendet, um Nutzern assistiver Technologien ein optimales Erlebnis zu bieten.
Darüber hinaus haben wir Texte und Beschriftungen in der gesamten Storefront verbessert. Beispielsweise zeigen wir das Datum jetzt in einem ausführlicheren Format an, damit Screenreadern diese besser lesen können. Außerdem haben wir vage Begriffe wie „Erweitern“ durch spezifischere Aktionen wie „Details anzeigen“ ersetzt, wodurch die Interaktionen für alle Benutzer klarer und intuitiver werden.

Verbesserungen von dekorativen Elementen und Wortauswahl
Um das richtige Gleichgewicht zwischen der Bereitstellung wesentlicher Informationen und der Vermeidungüberflüssiger Informationen zu finden, haben wir den Umgang mit dekorativen Elementen und redundanten Texten für Screenreader verfeinert. Wo immer möglich, werden jetzt doppelte oder irrelevante Inhalte ausgeblendet, um Nutzern assistiver Technologien ein optimales Erlebnis zu bieten.
Darüber hinaus haben wir Texte und Beschriftungen in der gesamten Storefront verbessert. Beispielsweise zeigen wir das Datum jetzt in einem ausführlicheren Format an, damit Screenreadern diese besser lesen können. Außerdem haben wir vage Begriffe wie „Erweitern“ durch spezifischere Aktionen wie „Details anzeigen“ ersetzt, wodurch die Interaktionen für alle Benutzer klarer und intuitiver werden.
Verbesserte Farbkontraste für eine bessere Zugänglichkeit
Wir haben den Farbkontrast in der gesamten Storefront erheblich optimiert, um eine bessere Lesbarkeit und die Einhaltung der Zugänglichkeitsstandards zu gewährleisten. Probleme wie zu helle Hilfetexte und zu geringe Kontraste haben wir behoben.
Außerdem haben wir die Warnkomponente komplett neugestaltet, um die Sichtbarkeit zu verbessern. Warnungen, einschließlich der Warnmeldungen, sind nun kontrastreich genug, um auch in kritischen Situationen eine klare und einfache Lesbarkeit zu gewährleisten. Diese Aktualisierungen machen die Benutzeroberfläche für alle, insbesondere für Menschen mit Sehbeeinträchtigungen, zugänglicher.

Verbesserte Textskalierung und Lesbarkeit
Um die allgemeine Lesbarkeit zu verbessern, haben wir die Standard-Schriftgröße auf 16px (oder 1rem) erhöht, sodass der Text auf verschiedenen Geräten und in unterschiedlichen Umgebungen leichter lesbar ist.
Zusätzlich verwenden alle Typografien jetzt responsive rem-Werte anstelle von festen Pixelgrößen. Dies stellt sicher, dass der Text proportional basierend auf den Benutzereinstellungen skaliert wird, was die Barrierefreiheit für diejenigen verbessert, die den Zoomlevel des Browsers anpassen oder die Schriftgrößen vergrößern.
Außerdem haben wir den Administrations-Texteditor aufgerüstet, damit er korrekte '<p>'-Elemente anstelle von '<div>' ausgibt, um eine semantischere und zugänglichere Auszeichnung zu gewährleisten und die Benutzererfahrung für unterstützende Technologien weiter zu verbessern.

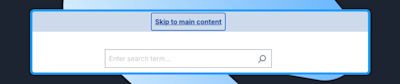
Zum Hauptinhalt springen
Benutzer können jetzt direkt zum Hauptinhalt springen und Navigationselemente überspringen, um schneller und effizienter auf wichtige Informationen zuzugreifen.

Verbesserte Fehlervorschläge für Formulare
Die Standard-Storefront-Formulare bieten jetzt klarere und hilfreichere Vorschläge, wenn ein Feldfehler auftritt. So erhalten die Benutzer präzise Anleitungen, um Fehler leichter zu korrigieren und Formulare reibungslos auszufüllen.
Automatisierte Barrierefreiheits-Tests
Damit unsere Verbesserungen zur Barrierefreiheit stabil bleiben, führen wir automatisierte Tests durch. Diese Tests stellen sicher, dass Barrierefreiheits-Standards eingehalten und die HTML-Semantik korrekt verwendet wird. Unsere Acceptance Test Suite beinhaltet AXE Core Barrierefreiheits-Prüfungen, die die Konformität mit den WCAG 2.1 AA-Standards sowie bewährten Praktiken bewerten.
Darüber hinaus nutzen wir Google Lighthouse, um eine perfekte Barrierefreiheits-Bewertung von 100 zu erreichen und unser Engagement für eine inklusive Plattform für alle Nutzer zu stärken.
Nächste Schritte
Obwohl wir mit diesem Epic die kritischsten Barrierefreiheitsprobleme angegangen haben, bleibt die Verbesserung der Barrierefreiheit ein fortlaufendes Thema für uns. Wir werden auch in Zukunft kontinuierlich daran arbeiten, die Zugänglichkeit weiter zu optimieren und sicherzustellen, dass unsere Plattform den höchsten Standards entspricht.
Erfahre hier mehr über Shopware und digitale Barrierefreiheit
Blogbeitrag: Barrierefreier Onlineshop bis 2025 – das solltest du wissen
Shopware Dokumentation für Entwickler (inklusive Ticket-Übersicht)










